Creating glyph substitution rules ↩
How to add substitutions for your variable font.
- Understanding glyph substitution rules
- Defining a glyph substitution rule
- Different implementations of glyph substitution rules
- Creating rules with DesignSpaceEditor
- Creating rules with Superpolator
- Creating rules with designSpaceLib
Understanding glyph substitution rules
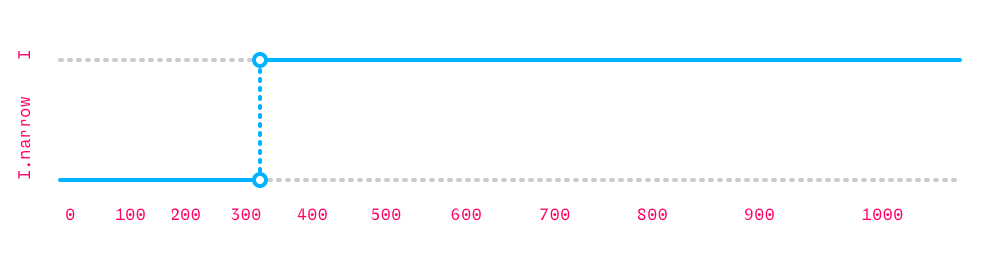
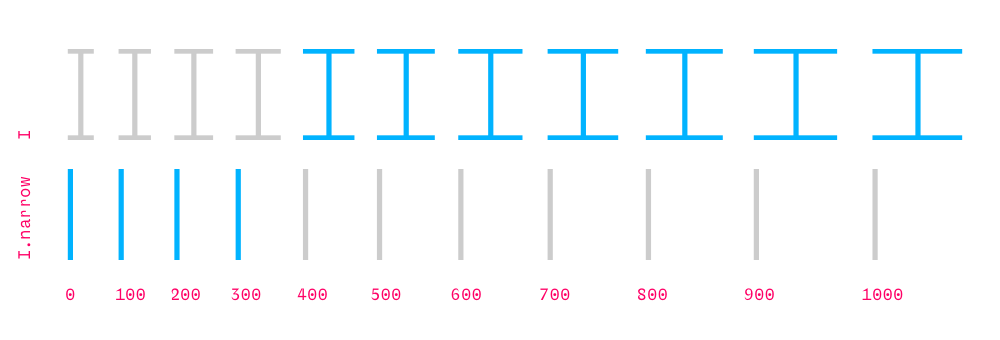
Glyph substitution rules work like trains changing tracks: the glyph mapped to the the character I (train) changes from glyph I (track 1) to glyph I.narrow (track 2) at a certain point along the path.


When the glyph substitution rule is applied, the user experiences this axis as a continuous range of values with one discontinuous ‘jump’:

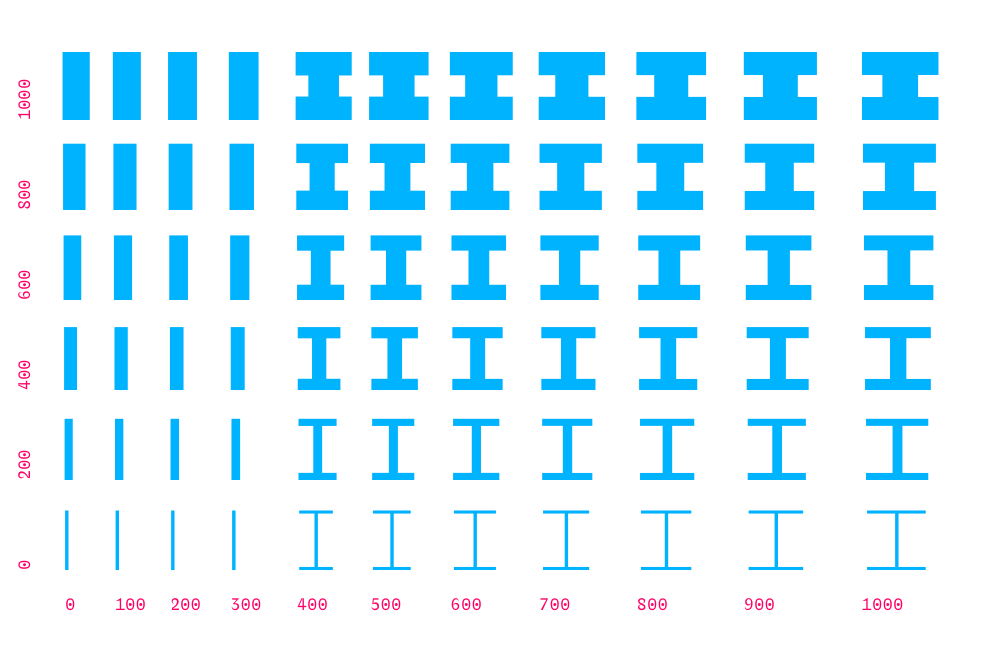
Looking at the entire designspace, we can see how the rule affects all weights:

Defining a glyph substitution rule
A glyph substitution rule is made of two parts:
- a pair of glyphs (substitution)
- a set of conditions under which this substitution is active
Each condition is made of a pair of min/max values, and the name of the axis to which these values apply.
This is the rule for folding the serifs of the I in MutatorSans, in plain language:
- substitution
- substitute glyph
Iby glyphI.narrow - condition
- whenever the
widthparameter is less than328
Here is the same substitution rule expressed in .designspace XML:
<rules>
<rule name="fold_I_serifs">
<conditionset>
<condition maximum="328" minimum="0" name="width" />
</conditionset>
<sub name="I" with="I.narrow" />
</rule>
</rules>
Different implementations of glyph substitution rules
- Variable fonts
- In variable fonts, the substitution happens at runtime: there are no changes in the font, only in the sequence of glyphnames that is rendered. The partial ‘tracks’ are combined into one single axis using conditional GSUB and GPOS.
- UFO instances
- When making instances as UFOs using MutatorMath or Superpolator, however, it is necessary to actually swap the glyphs in the fonts – and also update all references to the swapped glyphs in components and kerning data.
Creating rules with DesignSpaceEditor
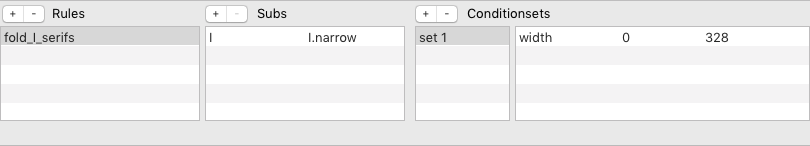
DesignSpaceEditor offers a simple interface for creating and editing designspace data (no visual preview included).
Use the buttons in the Rules section to define new rules, substitutions and conditions.

You can visualize the glyph substitution rules using Skateboard. Navigate the design space and check the outcome in the Skateboard Text Window.
Creating rules with Superpolator
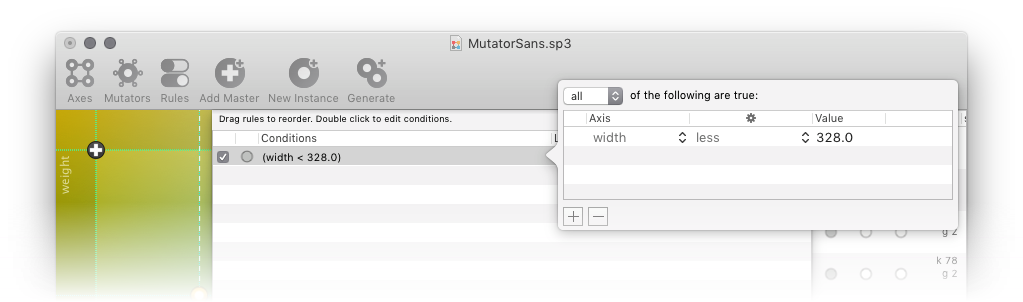
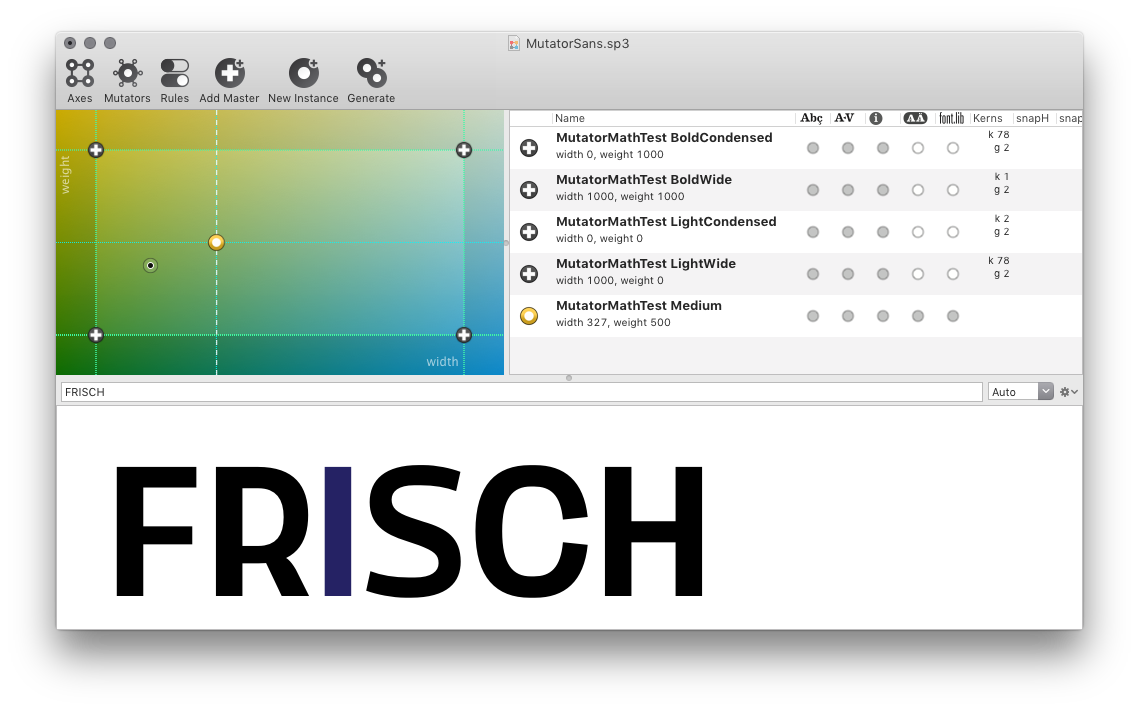
Superpolator offers a complete UI for editing and previewing glyph substitution rules.
Use the Rules sheet to add rules to the current designspace. It offers an intuitive UI for composing glyph substitution rules.

Glyph substitutions are displayed in the preview area. Notice also the dotted line across the designspace map – it indicates where the substitution takes place.

The current implementation of glyph substitution rules in Superpolator 3 is not yet compatible with the
.designspaceformat and variable fonts.
Creating rules with designSpaceLib
Glyph substitution rules can also be created with code using the designSpaceLib. Check this section of Creating designspace files.