Testing variable fonts ↩
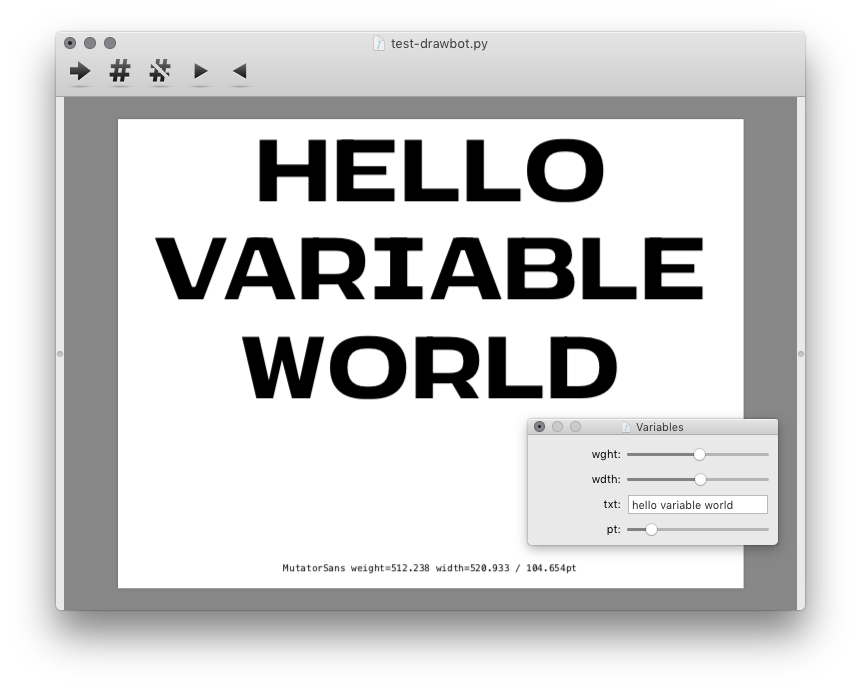
Testing with DrawBot
Variable fonts are supported natively in macOS 10.3 and higher.
DrawBot supports variable fonts too. The following commands are available:
fontVariations(wdth=0.6, wght=0.1, ...)- selects a location in the current variable font using parameters
listFontVariations(fontName=None)- returns a dictionary with variations data for the current font
The MutatorSans repository includes two DrawBot scripts for testing and previewing variable fonts:

- previewMutatorSans.py
- preview the variable font interactively using sliders
- animateMutatorSans.py
- animate font variations along the width and weight axes
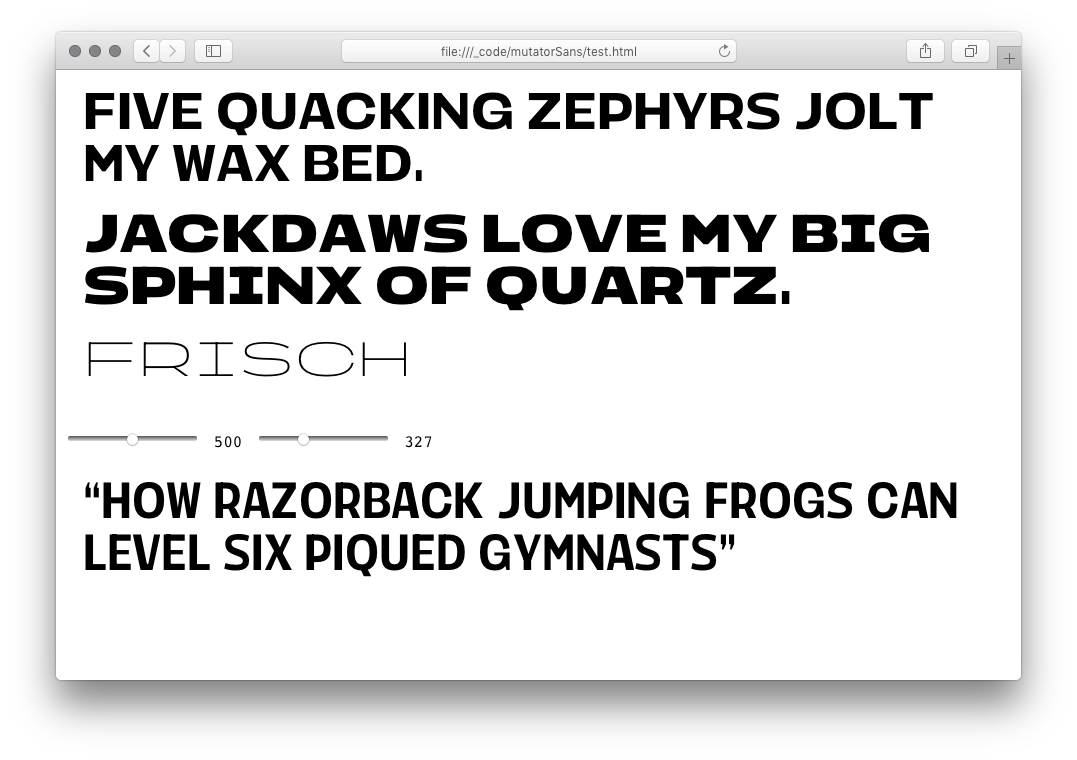
Testing in the browser
Variable fonts are supported in all major browsers.
Use the CSS property font-variation-settings to select an instance in the font’s design space using parameters:
.example { font-variation-settings: "wght" 500, "wdth" 327; }
The MutatorSans repository includes a simple HTML test page which shows how to:
- animate font variation parameters with CSS
- control parameters interactively using sliders

There are also a few websites that you can use to test your variable fonts:
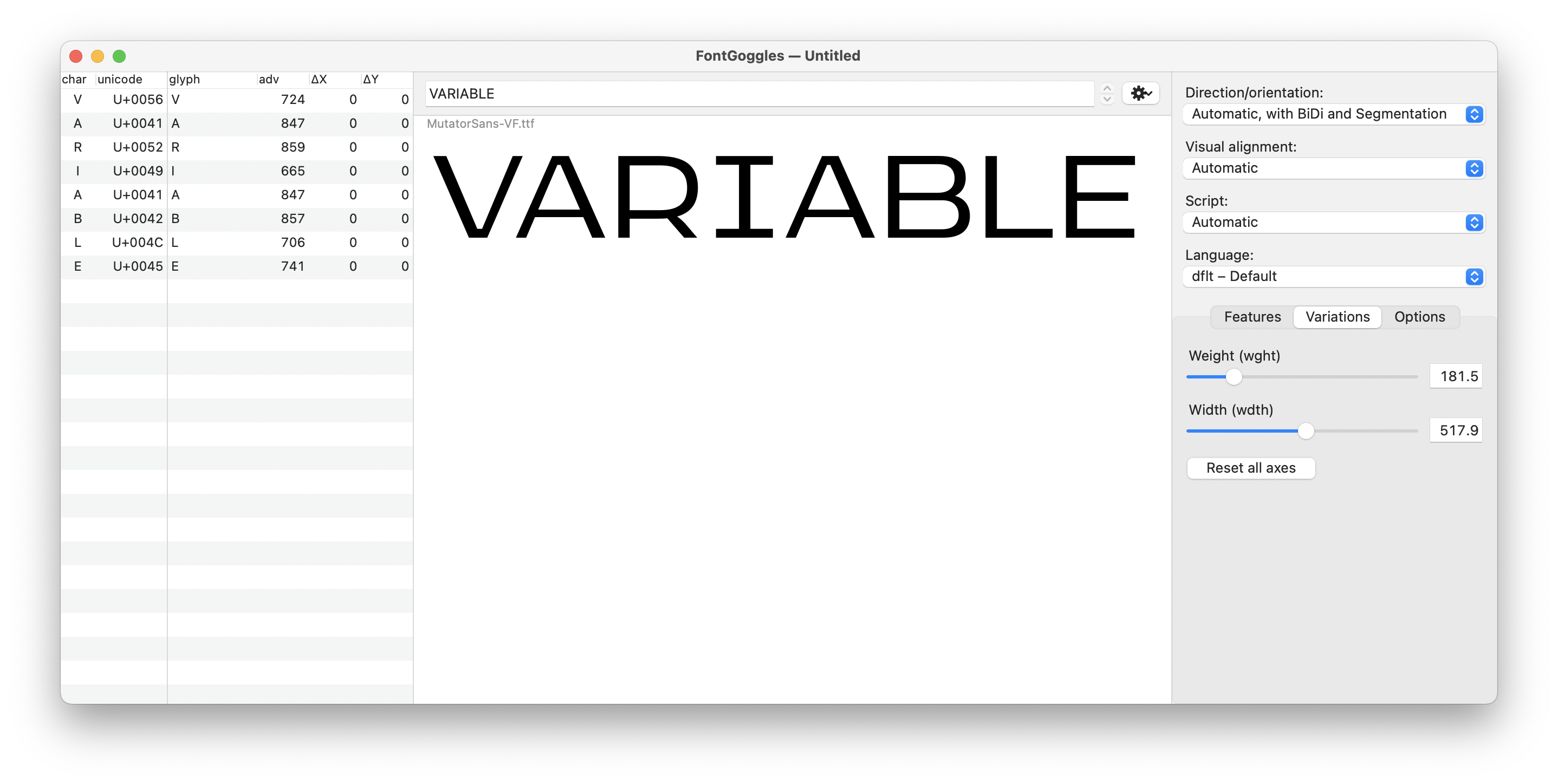
Testing with FontGoggles
FontGoggles supports variable fonts. Just drag and drop your .ttf file on the application window and switch to the variations tab.