mojo.UI
This page documents a large collection of function and classes able to interact with the RoboFont user interface.
Retrieve windows
If you need to access a RoboFont window from a script, here you’ll find the right function
CurrentGlyphWindow(currentFontOnly=False)
Get the current Glyph Window.
- currentFontOnly
Bool. Optionally only return the glyph window for the current font.
CurrentSpaceCenter(currentFontOnly=False)
Return the current Space Center.
- currentFontOnly
Bool. Optionally only return the Space Center for the current font.
CurrentSpaceCenterWindow(currentFontOnly=False)
Return the current Space Center window.
- currentFontOnly
Bool. Optionally only return the Space Center window for the current font.
CurrentWindow(currentFontOnly=False)
Get the current font-related window. It can be either a Font Window, Glyph Window, Space Center or a Single Font Window.
- currentFontOnly
Bool. Optionally only return the window for the current font.
AllGlyphWindows(currentFontOnly=False)
Get all open Glyph Windows.
- currentFontOnly
Bool. Optionally only return the glyph windows for the current font.
AllSpaceCenters(currentFontOnly=False)
Return a list of all open Space Centers.
- currentFontOnly
Bool. Optionally only return the Space Centers for the current font.
AllSpaceCenterWindows(currentFontOnly=False)
Return a list of all open Space Center windows.
- currentFontOnly
- Bool: Optionally only return the Space Center windows for the current font.
Open Windows
Handy helpers for opening RoboFont windows from a Python script
OpenGlyphWindow(glyph=None, newWindow=False)
Open a Glyph Window with a given glyph.
from mojo.UI import OpenGlyphWindow
myGlyph = CurrentFont()["Agrave"]
OpenGlyphWindow(glyph=myGlyph, newWindow=True)
- glyph
- RGlyph. The glyph to be displayed in the glyph view.
- newWindow
Bool. Optionally force opening a new Glyph Window, even if there is already one open.
Display Settings
These function allow the user to interact with the display settings of the glyph window
getGlyphViewDisplaySettings()
Return a dictionary with the current display settings in the glyph view.
setGlyphViewDisplaySettings(settings)
Set display options for the current glyph view.
Input must be provided as a dict[str: bool]. The given settings will become the new defaults for the glyph view.
from mojo.UI import setGlyphViewDisplaySettings
setGlyphViewDisplaySettings({"Fill": True})
The available options are:
MeasurementInfoFillSegmentIndexesImageFamilyBluesOutlineErrorsBitmapMetricsStrokeComponentInfoGridContourIndexesCurveLengthOffCurvePointsPointCoordinatesBluesImageInfoPointIndexesMetricsTitlesLabelsGuidesOnCurvePointsAnchorsAnchorIndexesComponentIndexes
Set by name
Draw View to PDF
Export to PDF the Glyph Window or the Space Center
GlyphWindowToPDF(path, glyphWindow=None, currentFontOnly=False)
Save the contents of the glyph window as a pdf.
- path
- The path to save the pdf.
- glyphWindow
- Optionally provide a Glyph Window, as default it takes the current Glyph Window.
- currentFontOnly
Bool. Optionally only return the Glyph Window for the current font.
SpaceCenterToPDF(path, spaceCenter=None, currentFontOnly=False)
Save the contents of the Space Center as a pdf.
- path
- The path to the pdf file.
- spaceCenter
- Optionally provide a Space Center, as default it takes the current Space Center.
- currentFontOnly
Bool. Optionally only return the Space Center for the current font.
Character Sets
Function to manipulate and use the character sets from the RoboFont application
setDefaultCharacterSet(characterSetName)
Set the default character set by name as defined in the Preferences.
from mojo.UI import setDefaultCharacterSet
setDefaultCharacterSet(characterSetName="MyCharSet")
Tools
Miscellanea of powerful tools!
splitText(text, cmap, groups={})
Convert a given text string to a list of glyph names
based on the given cmap.
Optionally a groups dictionary can be provided.
class MenuBuilder()
Build a menu from a structured list of items.
[
NSMenuItem,
("title", callback),
("title", [
("sub menu title", callback),
])
]
- title
- Optionally provide a title.
- menu
- Optionally use
"main"to add the items to the main menu or provide an NSMenu. - insert
- Optionally provide an insert index to insert the items at a specific index.
- shouldAddSeparatorItem
- Optionally add seperator item when items are added to an existing menu`.
- closeCallback
- Optionally provide a close callback, this callback is called when the menu closes.
Keyboard Tools
These functions allow you to interact with the keyboard and the application shortcuts
createModifier(command=False, shift=False, control=False, alternate=False)
Return a modifier mask (integer) indicating which modifiers keys have been pressed.
Keyword arguments (bool): command, shift, control, alternate.
shortKeyExists(shortKey)
Returns a bool indicating if a keyboard shortcut exists in the application menu.
Vanilla components
A collection of RoboFont specific vanilla components
dontShowAgainMessage(messageText='', informativeText='', alertStyle=1, parentWindow=None, resultCallback=None, dontShowAgainKey='')
Show a dialog with a Don’t Show Again option.
- messageText
- The message to be displayed in the dialog.
- informativeText
- The informative text to be displayed in the dialog.
- alertStyle
- Optionally provide an alert style – see NSAlertStyle.
- parentWindow
- Optionally provide a window object, must be a
vanillaorNSWindowobject. - resultCallback
- The callback return the user input.
- dontShowAgainKey
- The key to store the result. If the key is available, the dialog will not pop up.
Must be a reverse domain key:
com.example.myTool.action
dontShowAgainYesOrNo(messageText='', informativeText='', alertStyle=1, parentWindow=None, resultCallback=None, buttons=[], dontShowAgainKey='')
Show a Yes or No dialog with a Don’t Show Again option.
- messageText
- The message to be displayed in the dialog.
- informativeText
- The informative text to be displayed in the dialog.
- alertStyle
- Optionally provide an alert style – see NSAlertStyle.
- parentWindow
- Optionally provide a window object, must be a
vanillaorNSWindowobject. - resultCallback
- The callback return the user input.
- buttons
- Optionally provide a list of button titles. The defaults are:
- Yes
- No
- Don’t show this message again
- dontShowAgainKey
- The key to store the result. If the key is available, the dialog will not pop up.
Must be a reverse domain key:
com.example.myTool.action
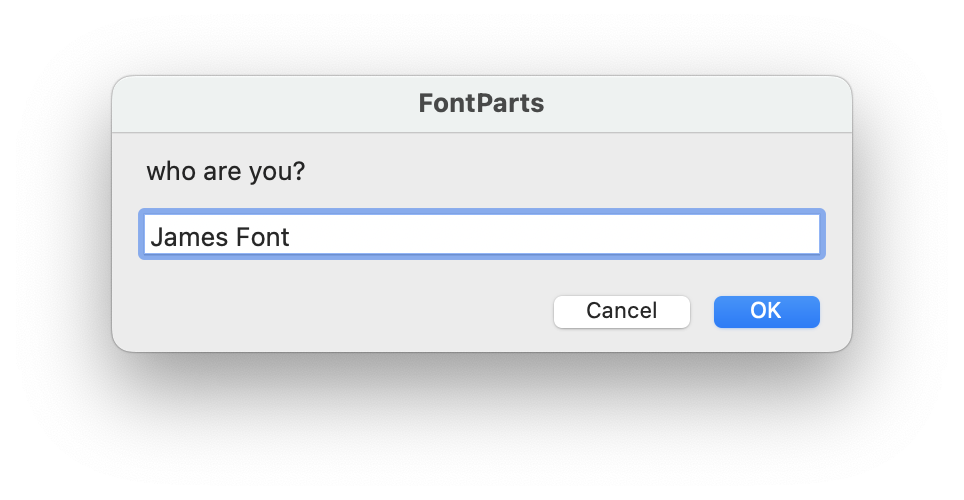
AskString(message, value='', title='FontParts')

A dialog to ask for a string. A message is required.
Optionally a default value and title can be provided.
from mojo.UI import AskString
print(AskString("who are you?", value="James Font"))
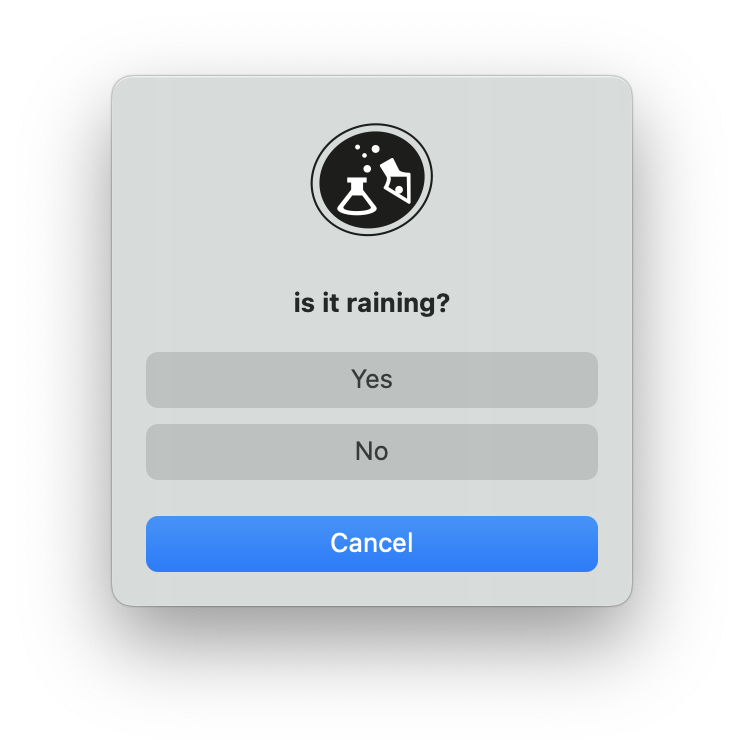
AskYesNoCancel(message, title='FontParts', default=0, informativeText='')

A dialog to ask for Yes, No or Cancel. A message is required.
Optionally a title, default (0 or 1) and informativeText can be provided.
The default option indicates which button is the default one.
from mojo.UI import AskYesNoCancel
answer = AskYesNoCancel("is it raining?")
print(answer)
# Yes = 1
# No = 0
# Cancel = -1
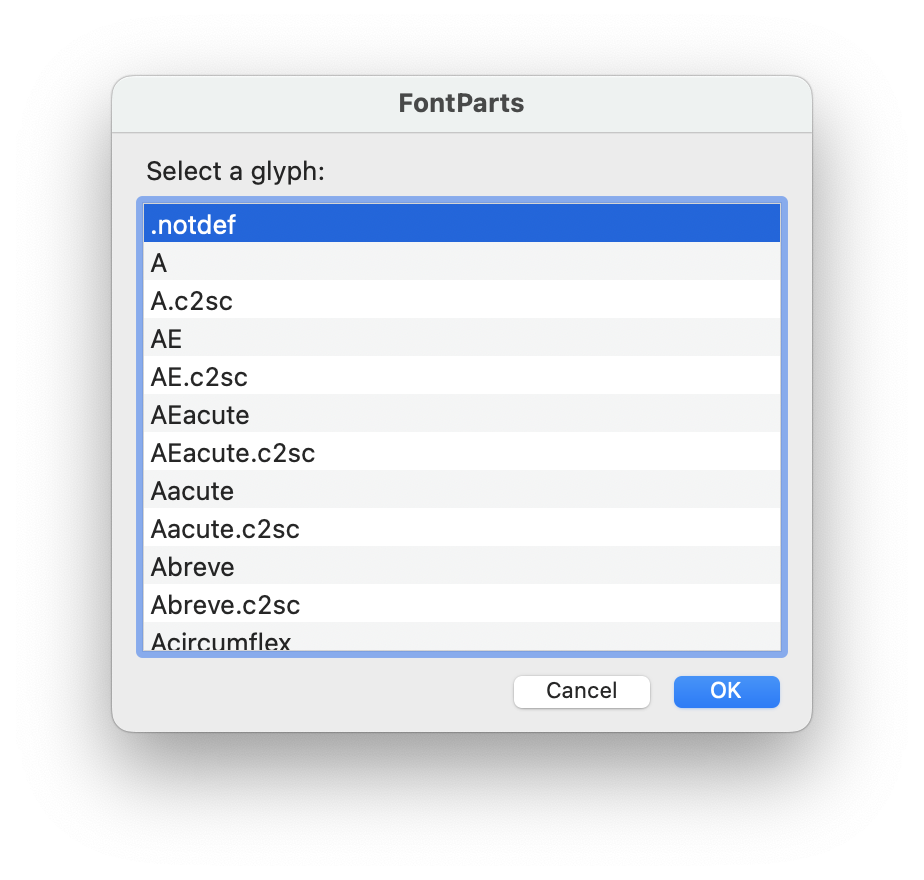
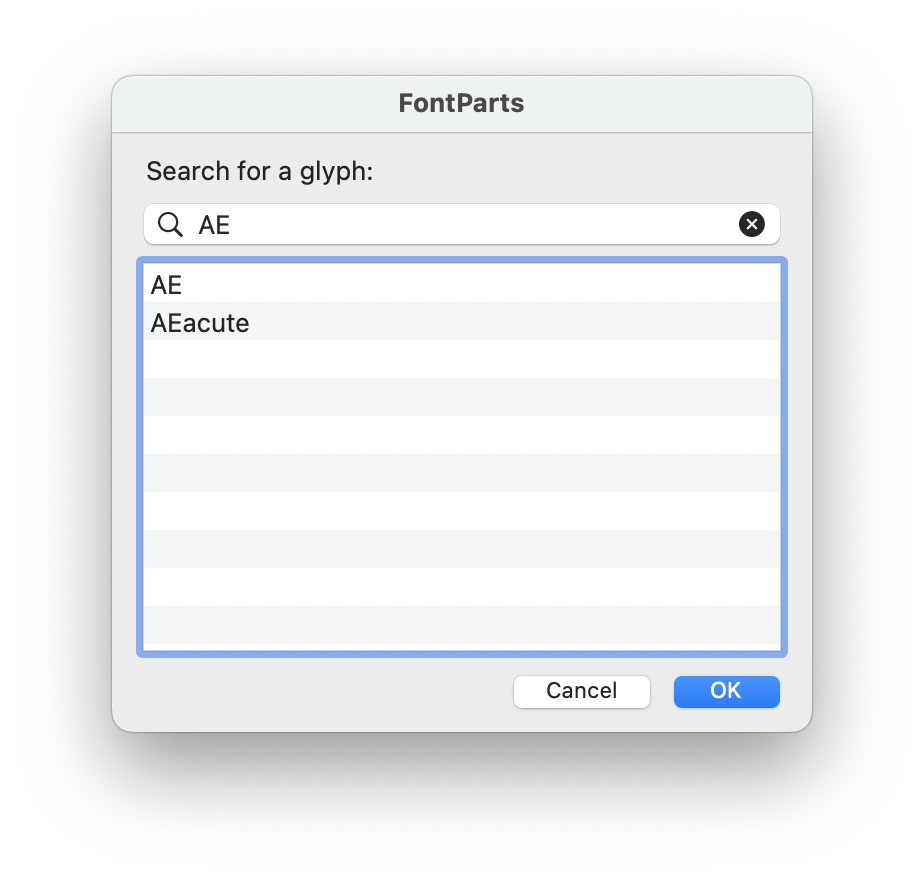
FindGlyph(aFont, message='Search for a glyph:', title='FontParts')

A dialog to search for a glyph in a given font.
Optionally a message and title can be provided.
from mojo.UI import FindGlyph
glyph = FindGlyph(CurrentFont())
print(glyph)
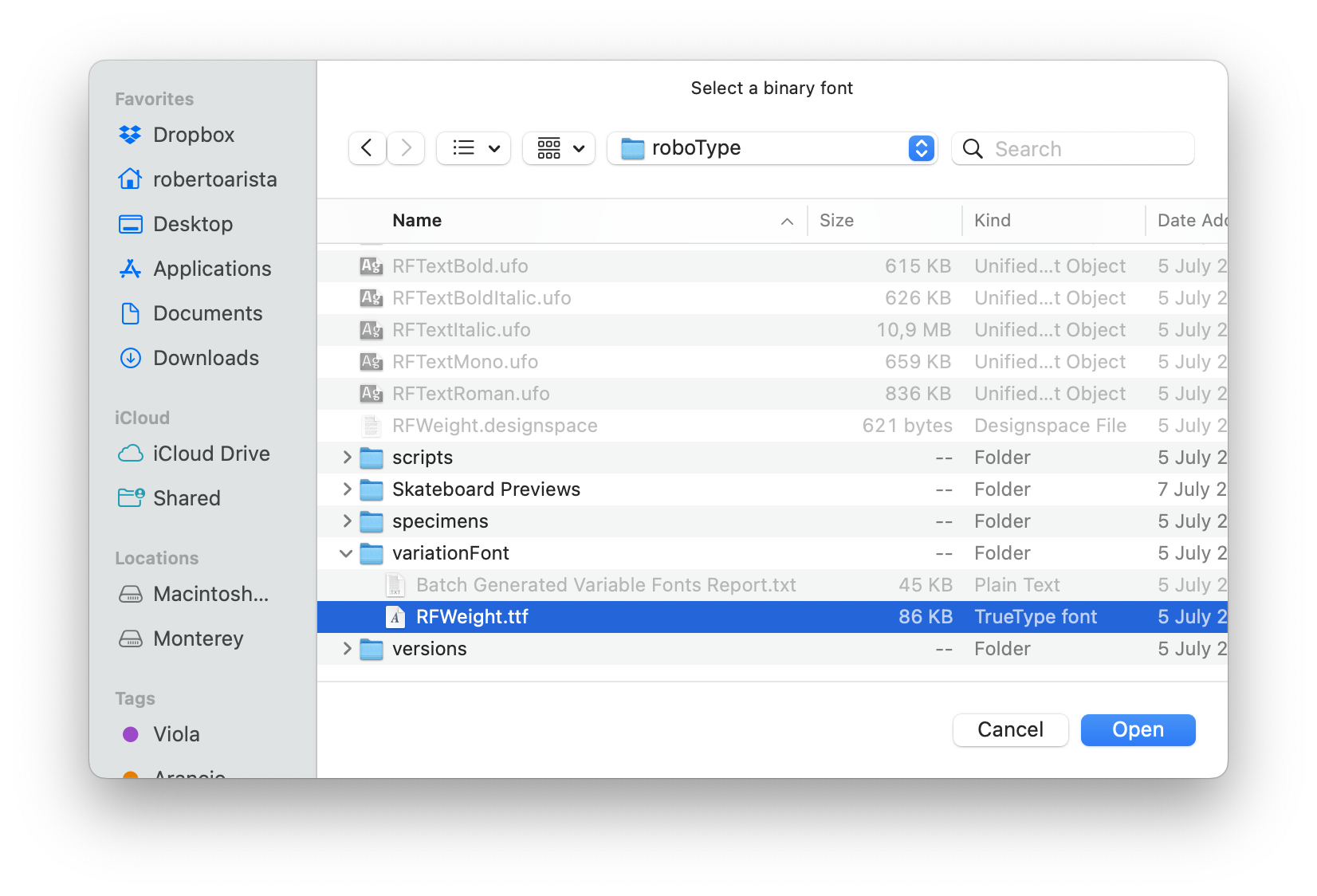
GetFile(message=None, title=None, directory=None, fileName=None, allowsMultipleSelection=False, fileTypes=None)

A dialog to select one or more files.
- message
- message on top of the
GetFilesheet. (optional) - directory
- starting point of the
GetFiledialog. (optional) - fileName
- You can restrict the search to a specific filename. Default is
None(optional) - allowsMultipleSelection
- Boolean. If
Trueallows the selection of multiple files. Default isFalse(optional)
from mojo.UI import GetFile
answer = GetFile(
message="Select a binary font",
directory="~/Desktop",
fileName=None,
allowsMultipleSelection=False,
fileTypes=["ttf", "otf"])
print(answer)
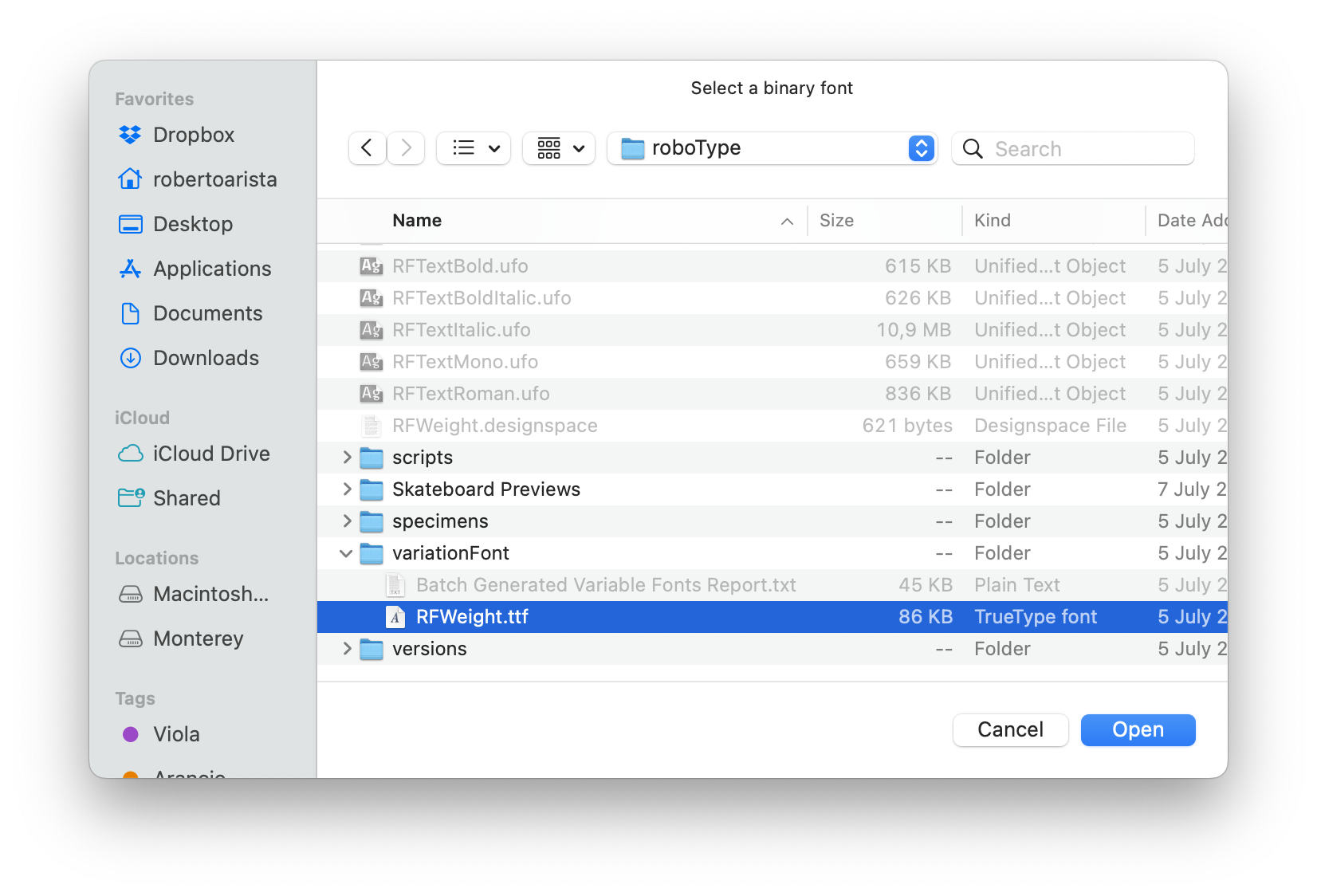
GetFileOrFolder(message=None, title=None, directory=None, fileName=None, allowsMultipleSelection=False, fileTypes=None)

A dialog to select one or more files or folders.
- message
- message on top of the
GetFilesheet. (optional) - directory
- starting point of the
GetFiledialog. (optional) - fileName
- You can restrict the search to a specific filename. Default is
None(optional) - allowsMultipleSelection
- Boolean. If
Trueallows the selection of multiple files. Default isFalse(optional)
from mojo.UI import GetFileOrFolder
answer = GetFileOrFolder(
message="Select a binary font",
directory="~/Desktop",
fileName=None,
allowsMultipleSelection=False,
fileTypes=["ttf", "otf"])
print(answer)
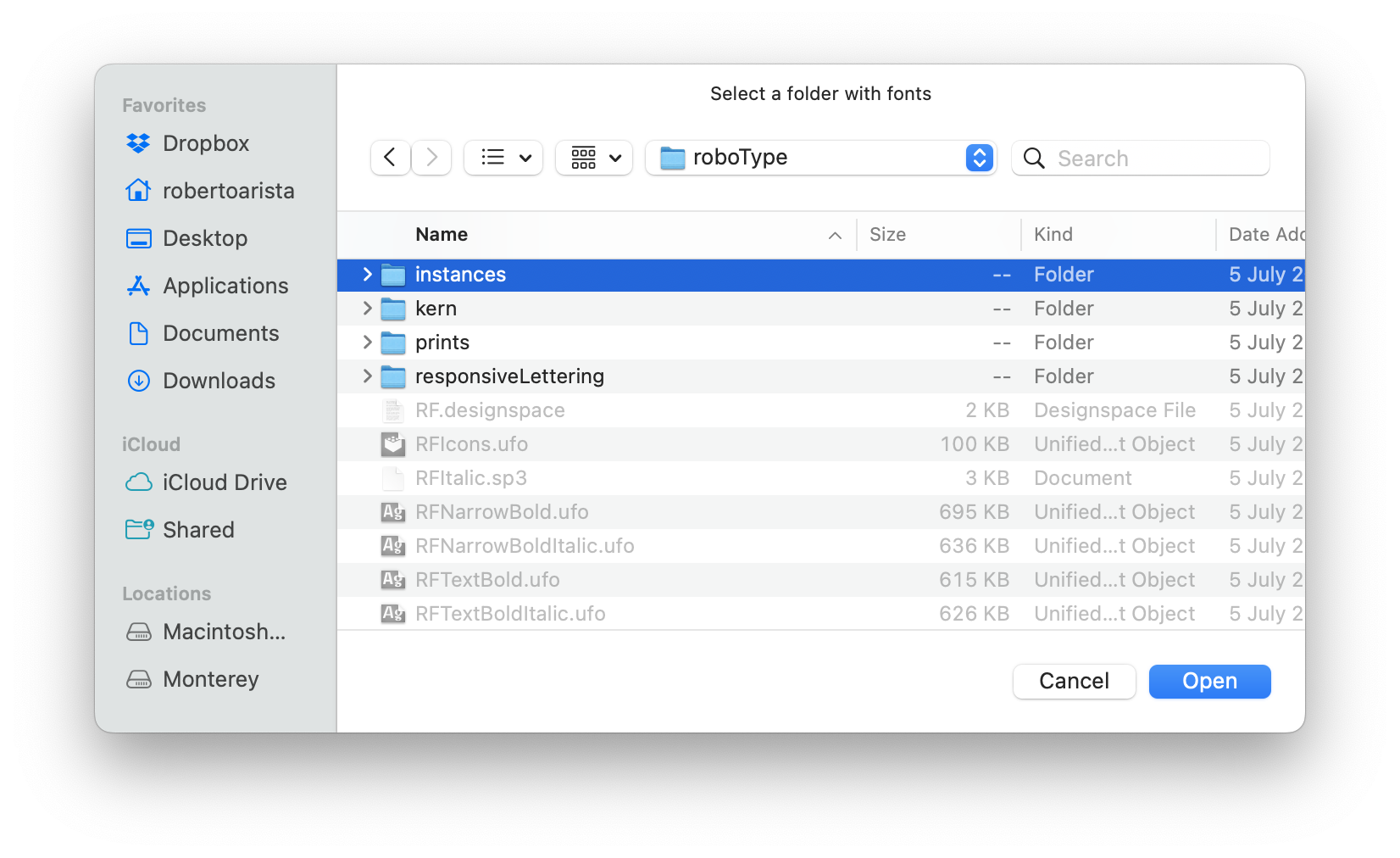
GetFolder(message=None, title=None, directory=None, allowsMultipleSelection=False)

A dialog to select one or more folders.
- message
- message on top of the GetFolder sheet. (optional)
- directory
- starting point of the GetFolder dialog. (optional)
- allowsMultipleSelection
- Boolean. It only allows the selection of one folder. Default is False.
from mojo.UI import GetFolder
answer = GetFolder(
message="Select a folder with fonts",
directory="~/Desktop",
allowsMultipleSelection=True
)
print(answer)
Message(message, title='FontParts', informativeText='')

A dialog to display a message.
Optionally a message and informativeText can be provided.
from mojo.UI import Message
Message("This is going to be bold",
informativeText="This instead just regular")
PutFile(message=None, fileName=None)
A dialog to put a file in a selected folder.
- message
- Call to action on top of the sheet. (optional)
- fileName
- Suggested filename. (optional)
from mojo.UI import PutFile
path = PutFile(
message="Choose a location for this font",
fileName="Griddy Sans.ttf")
print(path)
SearchList(items, message='Select an item:', title='FontParts')

A dialog to search in a given list.
Optionally a message and title can be provided.
from mojo.UI import SearchList
result = SearchList(["a", "b", "c"])
print(result)
SelectFont(message='Select a font:', title='FontParts', allFonts=None)

A dialog to select one font among all open fonts.
Optionally a message, title and allFonts can be provided.
If allFonts is None, all open fonts will be listed.
from mojo.UI import SelectFont
font = SelectFont()
print(font)
RoboFont Windows
A collection of your favourite RoboFont windows to be subclassed or initiated
class HelpWindow()
A Help Window to view HTML help files.
- htmlPath
- Path to html file to set in the HTML view.
- htmlString
- A string containing html to set in the HTML view.
- title
- The title of the window.
- developer
- A string with the name of the developer. (optional)
- developerURL
- A URL link to the developer. (optional)
from mojo.UI import HelpWindow
HelpWindow("http://robofont.com")
class DoodleWindow()
A window capable of containing controls.
To add a control to a window, simply set it as an attribute of the window.
from vanilla import Window, Button, TextBox
class WindowDemo:
def __init__(self):
self.w = Window((200, 70), "Window Demo")
self.w.myButton = Button((10, 10, -10, 20), "My Button")
self.w.myTextBox = TextBox((10, 40, -10, 17), "My Text Box")
self.w.open()
WindowDemo()
No special naming is required for the attributes. However, each attribute must have a unique name.
posSize Tuple of form (left, top, width, height) representing the position and size of the window. It may also be a tuple of form (width, height). In this case, the window will be positioned on screen automatically.
title The title to be set in the title bar of the window.
minSize Tuple of the form (width, height) representing the minimum size that the window can be resized to.
maxSize Tuple of the form (width, height) representing the maximum size that the window can be resized to.
textured Boolean value representing if the window should have a textured appearance or not.
autosaveName A string representing a unique name for the window. If given, this name will be used to store the window position and size in the application preferences.
closable Boolean value representing if the window should have a close button in the title bar.
miniaturizable Boolean value representing if the window should have a minimize button in the title bar.
initiallyVisible Boolean value representing if the window will be
initially visible. Default is True. If False, you can show the window later
by calling window.show().
fullScreenMode An indication of the full screen mode. These are the options:
| None | The window does not allow full screen. |
| “primary” | Corresponds to NSWindowCollectionBehaviorFullScreenPrimary. |
| “auxiliary” | Corresponds to NSWindowCollectionBehaviorFullScreenAuxiliary. |
titleVisible Boolean value indicating if the window title should be displayed.
fullSizeContentView Boolean value indicating if the content view should be the full size of the window, including the area underneath the titlebar and toolbar.
screen A NSScreen object indicating the screen that the window should be drawn to. When None the window will be drawn to the main screen.
class StatusInteractivePopUpWindow()
A window capable of containing controls.
To add a control to a window, simply set it as an attribute of the window.
from vanilla import Window, Button, TextBox
class WindowDemo:
def __init__(self):
self.w = Window((200, 70), "Window Demo")
self.w.myButton = Button((10, 10, -10, 20), "My Button")
self.w.myTextBox = TextBox((10, 40, -10, 17), "My Text Box")
self.w.open()
WindowDemo()
No special naming is required for the attributes. However, each attribute must have a unique name.
posSize Tuple of form (left, top, width, height) representing the position and size of the window. It may also be a tuple of form (width, height). In this case, the window will be positioned on screen automatically.
title The title to be set in the title bar of the window.
minSize Tuple of the form (width, height) representing the minimum size that the window can be resized to.
maxSize Tuple of the form (width, height) representing the maximum size that the window can be resized to.
textured Boolean value representing if the window should have a textured appearance or not.
autosaveName A string representing a unique name for the window. If given, this name will be used to store the window position and size in the application preferences.
closable Boolean value representing if the window should have a close button in the title bar.
miniaturizable Boolean value representing if the window should have a minimize button in the title bar.
initiallyVisible Boolean value representing if the window will be
initially visible. Default is True. If False, you can show the window later
by calling window.show().
fullScreenMode An indication of the full screen mode. These are the options:
| None | The window does not allow full screen. |
| “primary” | Corresponds to NSWindowCollectionBehaviorFullScreenPrimary. |
| “auxiliary” | Corresponds to NSWindowCollectionBehaviorFullScreenAuxiliary. |
titleVisible Boolean value indicating if the window title should be displayed.
fullSizeContentView Boolean value indicating if the content view should be the full size of the window, including the area underneath the titlebar and toolbar.
screen A NSScreen object indicating the screen that the window should be drawn to. When None the window will be drawn to the main screen.
class ScrollToFirstResponderWindow()
A window capable of containing controls.
To add a control to a window, simply set it as an attribute of the window.
from vanilla import Window, Button, TextBox
class WindowDemo:
def __init__(self):
self.w = Window((200, 70), "Window Demo")
self.w.myButton = Button((10, 10, -10, 20), "My Button")
self.w.myTextBox = TextBox((10, 40, -10, 17), "My Text Box")
self.w.open()
WindowDemo()
No special naming is required for the attributes. However, each attribute must have a unique name.
posSize Tuple of form (left, top, width, height) representing the position and size of the window. It may also be a tuple of form (width, height). In this case, the window will be positioned on screen automatically.
title The title to be set in the title bar of the window.
minSize Tuple of the form (width, height) representing the minimum size that the window can be resized to.
maxSize Tuple of the form (width, height) representing the maximum size that the window can be resized to.
textured Boolean value representing if the window should have a textured appearance or not.
autosaveName A string representing a unique name for the window. If given, this name will be used to store the window position and size in the application preferences.
closable Boolean value representing if the window should have a close button in the title bar.
miniaturizable Boolean value representing if the window should have a minimize button in the title bar.
initiallyVisible Boolean value representing if the window will be
initially visible. Default is True. If False, you can show the window later
by calling window.show().
fullScreenMode An indication of the full screen mode. These are the options:
| None | The window does not allow full screen. |
| “primary” | Corresponds to NSWindowCollectionBehaviorFullScreenPrimary. |
| “auxiliary” | Corresponds to NSWindowCollectionBehaviorFullScreenAuxiliary. |
titleVisible Boolean value indicating if the window title should be displayed.
fullSizeContentView Boolean value indicating if the content view should be the full size of the window, including the area underneath the titlebar and toolbar.
screen A NSScreen object indicating the screen that the window should be drawn to. When None the window will be drawn to the main screen.
class ModalWindow()
A window capable of containing controls.
To add a control to a window, simply set it as an attribute of the window.
from vanilla import Window, Button, TextBox
class WindowDemo:
def __init__(self):
self.w = Window((200, 70), "Window Demo")
self.w.myButton = Button((10, 10, -10, 20), "My Button")
self.w.myTextBox = TextBox((10, 40, -10, 17), "My Text Box")
self.w.open()
WindowDemo()
No special naming is required for the attributes. However, each attribute must have a unique name.
posSize Tuple of form (left, top, width, height) representing the position and size of the window. It may also be a tuple of form (width, height). In this case, the window will be positioned on screen automatically.
title The title to be set in the title bar of the window.
minSize Tuple of the form (width, height) representing the minimum size that the window can be resized to.
maxSize Tuple of the form (width, height) representing the maximum size that the window can be resized to.
textured Boolean value representing if the window should have a textured appearance or not.
autosaveName A string representing a unique name for the window. If given, this name will be used to store the window position and size in the application preferences.
closable Boolean value representing if the window should have a close button in the title bar.
miniaturizable Boolean value representing if the window should have a minimize button in the title bar.
initiallyVisible Boolean value representing if the window will be
initially visible. Default is True. If False, you can show the window later
by calling window.show().
fullScreenMode An indication of the full screen mode. These are the options:
| None | The window does not allow full screen. |
| “primary” | Corresponds to NSWindowCollectionBehaviorFullScreenPrimary. |
| “auxiliary” | Corresponds to NSWindowCollectionBehaviorFullScreenAuxiliary. |
titleVisible Boolean value indicating if the window title should be displayed.
fullSizeContentView Boolean value indicating if the content view should be the full size of the window, including the area underneath the titlebar and toolbar.
screen A NSScreen object indicating the screen that the window should be drawn to. When None the window will be drawn to the main screen.
class ShowHideWindow()
A window capable of containing controls.
To add a control to a window, simply set it as an attribute of the window.
from vanilla import Window, Button, TextBox
class WindowDemo:
def __init__(self):
self.w = Window((200, 70), "Window Demo")
self.w.myButton = Button((10, 10, -10, 20), "My Button")
self.w.myTextBox = TextBox((10, 40, -10, 17), "My Text Box")
self.w.open()
WindowDemo()
No special naming is required for the attributes. However, each attribute must have a unique name.
posSize Tuple of form (left, top, width, height) representing the position and size of the window. It may also be a tuple of form (width, height). In this case, the window will be positioned on screen automatically.
title The title to be set in the title bar of the window.
minSize Tuple of the form (width, height) representing the minimum size that the window can be resized to.
maxSize Tuple of the form (width, height) representing the maximum size that the window can be resized to.
textured Boolean value representing if the window should have a textured appearance or not.
autosaveName A string representing a unique name for the window. If given, this name will be used to store the window position and size in the application preferences.
closable Boolean value representing if the window should have a close button in the title bar.
miniaturizable Boolean value representing if the window should have a minimize button in the title bar.
initiallyVisible Boolean value representing if the window will be
initially visible. Default is True. If False, you can show the window later
by calling window.show().
fullScreenMode An indication of the full screen mode. These are the options:
| None | The window does not allow full screen. |
| “primary” | Corresponds to NSWindowCollectionBehaviorFullScreenPrimary. |
| “auxiliary” | Corresponds to NSWindowCollectionBehaviorFullScreenAuxiliary. |
titleVisible Boolean value indicating if the window title should be displayed.
fullSizeContentView Boolean value indicating if the content view should be the full size of the window, including the area underneath the titlebar and toolbar.
screen A NSScreen object indicating the screen that the window should be drawn to. When None the window will be drawn to the main screen.
class ShowHideFloatingWindow()
A window that floats above all other windows.
To add a control to a window, simply set it as an attribute of the window.
from vanilla import FloatingWindow, Button, TextBox
class FloatingWindowDemo:
def __init__(self):
self.w = FloatingWindow((200, 70), "FloatingWindow Demo")
self.w.myButton = Button((10, 10, -10, 20), "My Button")
self.w.myTextBox = TextBox((10, 40, -10, 17), "My Text Box")
self.w.open()
FloatingWindowDemo()
No special naming is required for the attributes. However, each attribute must have a unique name.
posSize Tuple of form (left, top, width, height) representing the position and size of the window. It may also be a tuple of form (width, height). In this case, the window will be positioned on screen automatically.
title The title to be set in the title bar of the window.
minSize Tuple of the form (width, height) representing the minimum size that the window can be resized to.
maxSize Tuple of the form (width, height) representing the maximum size that the window can be resized to.
textured Boolean value representing if the window should have a textured appearance or not.
autosaveName A string representing a unique name for the window. If given, this name will be used to store the window position and size in the application preferences.
closable Boolean value representing if the window should have a close button in the title bar.
screen A NSScreen object indicating the screen that the window should be drawn to. When None the window will be drawn to the main screen.
class ScrollToFirstResponderSheet()
A window that is attached to another window.
To add a control to a sheet, simply set it as an attribute of the sheet.
from vanilla import Window, Sheet, Button
class SheetDemo:
def __init__(self):
self.w = Window((240, 140), "Sheet Demo")
self.w.openSheet = Button((10, -30, -10, 20),
"open sheet", callback=self.openSheetCallback)
self.w.open()
def openSheetCallback(self, sender):
self.sheet = Sheet((160, 70), self.w)
self.sheet.closeSheet = Button((10, -30, -10, 20),
"close sheet", callback=self.closeSheetCallback)
self.sheet.open()
def closeSheetCallback(self, sender):
self.sheet.close()
del self.sheet
SheetDemo()
No special naming is required for the attributes. However, each attribute must have a unique name.
posSize Tuple of form (width, height) representing the size of the sheet.
parentWindow The window that the sheet should be attached to.
minSize Tuple of the form (width, height) representing the minimum size that the sheet can be resized to.
maxSize Tuple of the form (width, height) representing the maximum size that the sheet can be resized to.
autosaveName A string representing a unique name for the sheet. If given, this name will be used to store the sheet size in the application preferences.
RoboFont Views
A collection of RoboFont Views to be composed into a vanilla window
class SpaceCenter()
A vanilla object to preview text and edit the spacing values in a font.
from vanilla import Window
from mojo.UI import SpaceCenter
class MySpacingWindow:
def __init__(self, font):
self.font = font
self.w = Window((800, 600), 'My Space Center', minSize=(600, 400))
self.w.spaceCenter = SpaceCenter((0, 0, -0, -0), self.font, glyphNames='hello world')
self.w.open()
MySpacingWindow(CurrentFont().naked())
getLeftToRight()
Get the writing direction of the text sample as a bool.
True: left-to-rightFalse: right-to-left
setFont(font)
Set the font for the text sample.
The given font can be an RFont or a defcon Font object.
setLeftToRight(value)
Set the writing direction of the text sample.
True: left-to-rightFalse: right-to-left
setShowLayers(layers)
Set additional layers to be shown in the text sample.
Layers which are not present in the font will be silently ignored.
Use None to clear the layers list.
setSuffix(suffix)
Set a glyph name suffix.
Suffixes which are not present in the font will be silently ignored.
Use None to clear suffixes.
class AccordionView()
A vanilla object hosting different kinds of other vanilla objects (like vanilla.List, vanilla.TextEditor, ….) in an accordion view.
posSize
a tuple of four, setting the size
descriptions
list of options for each item in the accordionView (see example)
backgroundColor
a NSColor object used as background color
from mojo.UI import AccordionView
from vanilla import *
class MyInspector:
def __init__(self):
self.w = FloatingWindow((200, 600))
self.firstItem = TextEditor((10, 10, -10, -10))
self.secondItem = List((0, 0, -0, -0), ["a", "b", "c"])
self.thirdItem = Tabs((10, 10, -10, -10), ["1", "2", "3"])
self.fourthItem = Group((0, 0, -0, -0))
self.fourthItem.checkBox = CheckBox((10, 10, 100, 22), "CheckBox")
self.fourthItem.editText = EditText((10, 40, -10, 22))
descriptions = [
dict(label="first item", view=self.firstItem, size=200, collapsed=False, canResize=False),
dict(label="second item", view=self.secondItem, minSize=100, size=140, collapsed=True, canResize=True),
dict(label="third item", view=self.thirdItem, minSize=100, size=140, collapsed=True, canResize=False),
dict(label="fourth item", view=self.fourthItem, size=140, collapsed=False, canResize=False)
]
self.w.accordionView = AccordionView((0, 0, -0, -0), descriptions)
self.w.open()
MyInspector()
class MultiLineView()
A vanilla object to display a multi-glyph line view. This is the object used to build a Space Center.
Available arguments when initiating a multi line view object:
- posSize
- A tuple of four values (x, y, w, h) setting the position and size.
- pointSize
- The initial point size. (optional)
- lineHeight
- The initial line height. (optional)
- doubleClickCallback
- Callback for a double-click event. (optional)
- applyKerning
- Enable kerning in the view. (optional)
- bordered
- Set a border around the view. (optional)
- hasHorizontalScroller
- Set the horizontal scroller. (optional)
- hasVerticalScroller
- Set the vertical scroller. (optional)
- displayOptions
- A dict with multi-line view display options. (optional)
- selectionCallback
- Callback for when a glyph gets selected. (optional)
- menuForEventCallback
- Callback for when a contextual menu is used, required to return a
NSMenuobject. (optional)
from mojo.UI import MultiLineView
from vanilla import *
class MyOwnSpaceCenter:
def __init__(self, font):
self.w = Window((600, 400), minSize=(300, 300))
self.w.lineView = MultiLineView((0, 0, -0, -0),
pointSize=30,
selectionCallback=self.lineViewSelectionCallback)
self.w.lineView.setFont(font)
glyphs = []
for glyphName in font.glyphOrder:
glyphs.append(font[glyphName])
self.w.lineView.set(glyphs)
self.w.open()
def lineViewSelectionCallback(self, sender):
print(sender.getSelectedGlyph())
MyOwnSpaceCenter(CurrentFont())
class HTMLView()
A vanilla browser object.
posSize
a tuple of four, setting the size
class SpaceMatrix()
A vanilla object to input values for width and left/right margins when spacing glyphs.
from mojo.UI import MultiLineView, SpaceMatrix
from vanilla import Window, HorizontalLine
class Controller:
def __init__(self):
self.w = Window((400, 400))
self.w.lineView = MultiLineView((0, 0, -0, -48), pointSize=72)
self.w.hl = HorizontalLine((0, -(48+1), -0, 1))
self.w.matrix = SpaceMatrix((0, -50, -0, -0), callback=self._matrixCallback)
f = CurrentFont()
glyphs = [f["A"], f["a"]]
self.w.lineView.setFont(f)
self.w.lineView.set(glyphs)
self.w.matrix.set(glyphs)
self.w.open()
def _matrixCallback(self, sender):
self.w.lineView.update()
Controller()
getShowPreAfterGlyphs()
Get a bool indicating if pre and after glyphs should be shown in the matrix.
setShowPreAfterGlyphs(value)
Set a bool indicating if pre and after glyphs should be shown in the matrix.
class CodeEditor()
Code editor control.
from vanilla import Window
from mojo.UI import CodeEditor
class CodeEditorDemo(object):
def __init__(self):
self.w = Window((200, 200))
self.w.codeEditor = CodeEditor((10, 10, -10, -10),
callback=self.codeEditorCallback,
showLineNumbers=True)
self.w.open()
def codeEditorCallback(self, sender):
print("text entry!", sender.get())
CodeEditorDemo()
posSize Tuple of form (left, top, width, height) representing the position and size of the text entry control.
text The text to be displayed in the text entry control.
lexer A pygements lexer: `from pygments.lexers import PythonLexer
usesTabs Boolean representing if the ediotor should use tabs.
indentSize The amount of indent.
showLineNumbers Boolean representing to showing line numbers
callback The method to be called when the user presses the text entry control.
readOnly Boolean representing if the text can be edited or not.
checksSpelling Boolean representing if spelling should be automatically checked or not.
RoboFont Controls
A collection of RoboFont Controls to be composed into a vanilla window
class GlyphSequenceEditText()
A vanilla view to input a sequence of glyphs.
from mojo.UI import GlyphSequenceEditText
from vanilla import Window
class Controller:
def __init__(self):
self.w = Window((400, 200))
self.w.sequence = GlyphSequenceEditText((10, 10, -10, 22),
font=CurrentFont(),
callback=self.sequenceCallback)
self.w.open()
def sequenceCallback(self, sender):
print(sender.get())
Controller()
getNSTextField()
Return the NSTextField_ that this object wraps.
.. _NSTextField: https://developer.apple.com/documentation/appkit/nstextfield?language=objc
class EditStepper()
A vanilla object to edit a value with stepper.
class EditIntStepper()
A vanilla object to edit a value with stepper.
class SliderEditStepper()
A vanilla object to edit a value with stepper and a slider.
class NumberEditText()
A vanilla object to edit a numbers.
class StatusBar()
A vanilla object status bar.status
posSize
a tuple of four, setting the size
notificationName
A optional notification name to subscribe to extract status messages when the notification is been send.
horizontalLine
An optional bool indication to draw a horizontal line at the top.
textAlign
An optional text align value, possible options are
left,right,center,justified,natural.
textPosLeft and textPosRight
An optional value indication the left and right margins inside the view
from mojo.UI import StatusBar
from vanilla import *
class StatusBarExample(object):
def __init__(self):
self.w = Window((250, 300))
self.w.hello = Button((10, 10, -10, 22), "Hello", callback=self.helloCallback)
self.w.helloFade = Button((10, 40, -10, 22), "Hello Fade", callback=self.helloFadeCallback)
self.w.helloWarning = Button((10, 70, -10, 22), "Hello Warning", callback=self.helloWarningCallback)
self.w.statusBar = StatusBar((0, -18, -0, -0))
self.w.open()
def helloCallback(self, sender):
self.w.statusBar.set(["hello"])
def helloFadeCallback(self, sender):
self.w.statusBar.set(["hello Fade"], fadeOut=True)
def helloWarningCallback(self, sender):
self.w.statusBar.set(["hello Warning"], warning=True)
StatusBarExample()
class LightStatusBar()
A vanilla object status bar.status
posSize
a tuple of four, setting the size
notificationName
A optional notification name to subscribe to extract status messages when the notification is been send.
horizontalLine
An optional bool indication to draw a horizontal line at the top.
textAlign
An optional text align value, possible options are
left,right,center,justified,natural.
textPosLeft and textPosRight
An optional value indication the left and right margins inside the view
from mojo.UI import StatusBar
from vanilla import *
class StatusBarExample(object):
def __init__(self):
self.w = Window((250, 300))
self.w.hello = Button((10, 10, -10, 22), "Hello", callback=self.helloCallback)
self.w.helloFade = Button((10, 40, -10, 22), "Hello Fade", callback=self.helloFadeCallback)
self.w.helloWarning = Button((10, 70, -10, 22), "Hello Warning", callback=self.helloWarningCallback)
self.w.statusBar = StatusBar((0, -18, -0, -0))
self.w.open()
def helloCallback(self, sender):
self.w.statusBar.set(["hello"])
def helloFadeCallback(self, sender):
self.w.statusBar.set(["hello Fade"], fadeOut=True)
def helloWarningCallback(self, sender):
self.w.statusBar.set(["hello Warning"], warning=True)
StatusBarExample()
class SimpleStatus()
A vanilla object status bar.status
posSize
a tuple of four, setting the size
notificationName
A optional notification name to subscribe to extract status messages when the notification is been send.
horizontalLine
An optional bool indication to draw a horizontal line at the top.
textAlign
An optional text align value, possible options are
left,right,center,justified,natural.
textPosLeft and textPosRight
An optional value indication the left and right margins inside the view
from mojo.UI import StatusBar
from vanilla import *
class StatusBarExample(object):
def __init__(self):
self.w = Window((250, 300))
self.w.hello = Button((10, 10, -10, 22), "Hello", callback=self.helloCallback)
self.w.helloFade = Button((10, 40, -10, 22), "Hello Fade", callback=self.helloFadeCallback)
self.w.helloWarning = Button((10, 70, -10, 22), "Hello Warning", callback=self.helloWarningCallback)
self.w.statusBar = StatusBar((0, -18, -0, -0))
self.w.open()
def helloCallback(self, sender):
self.w.statusBar.set(["hello"])
def helloFadeCallback(self, sender):
self.w.statusBar.set(["hello Fade"], fadeOut=True)
def helloWarningCallback(self, sender):
self.w.statusBar.set(["hello Warning"], warning=True)
StatusBarExample()
class ProgressBar()
A progress bar dialog.
Optionally a title, ticks and label can be provided.
from mojo.UI import ProgressBar
from time import sleep
bar = ProgressBar()
sleep(3) # seconds
bar.close()
Preferences
Did you know that you can access and manipulate application preferences with Python code?
exportPreferences(path=None)
Export all user preferences to a given file path.
When path is None, a dictionary with all Preferences values is returned.
getDefault(key, defaultValue=None, defaultClass=None)
Get a default Preferences value for a key, with a fallback value if the key is not present in the defaults.
OpenScriptingWindow(path=None)
Open a Scripting Window.
- path
- Optionally open a path to the
.pyfile.
OpenInspectorWindow()
Open the Inspector Window.
from mojo.UI import OpenInspectorWindow
OpenInspectorWindow()