Accented glyphs ↩
Detailed background information on how to build accented glyphs.
- Spacing accents vs. combining accents
- Precomposed vs. decomposed characters
- Alternate accent glyphs
- Positioning accents
This page provides background information about Building accented glyphs.
Spacing accents vs. combining accents
OpenType fonts may contain two types of accent glyphs (marks): spacing and combining.
| spacing accents | combining accents | |
|---|---|---|
| width | positive width | zero width |
| usage | by itself between other glyphs | composing characters dynamically |
| range | Latin-1 | Combining Diacritical Marks |
Spacing accents have a positive width and are surrounded by whitespace, so they can be set between other characters in a string of text. Their codepoints can be found in the Latin-1 Unicode range. For example you can find the acute spacing accent at U+00B4.
Combining accents have no width. They exist only for creating composed characters dynamically using OpenType features. Their codepoints can be found in the Combining Diacritical Marks Unicode range. For example you can find the acute combining accent at U+0301.

Precomposed vs. decomposed characters
OpenType fonts may support two types of accented glyphs: precomposed and decomposed.
| precomposed glyphs | decomposed glyphs | |
|---|---|---|
| data | exists as glyphs in the font | exists as feature code and anchors |
| input | spacing accent + base character | base character + combining accent |
| support | works everywhere | needs support for OpenType features |
Precomposed accented glyphs exist as actual glyphs in the font. They are usually built using components. This is the older approach to accented glyphs used in PostScript and TrueType fonts, and works in all environments. Input of precomposed accented characters follows the sequence <spacing accent> + <base character>.
Decomposed accented glyphs exist as OpenType feature code referencing other glyphs as components. This is the newer approach to accented glyphs introduced by the OpenType format, and is not supported in all environments. Input of decomposed accented characters follows the sequence <base character> + <combining accent>.
Generate All Mark Files script by Adobe
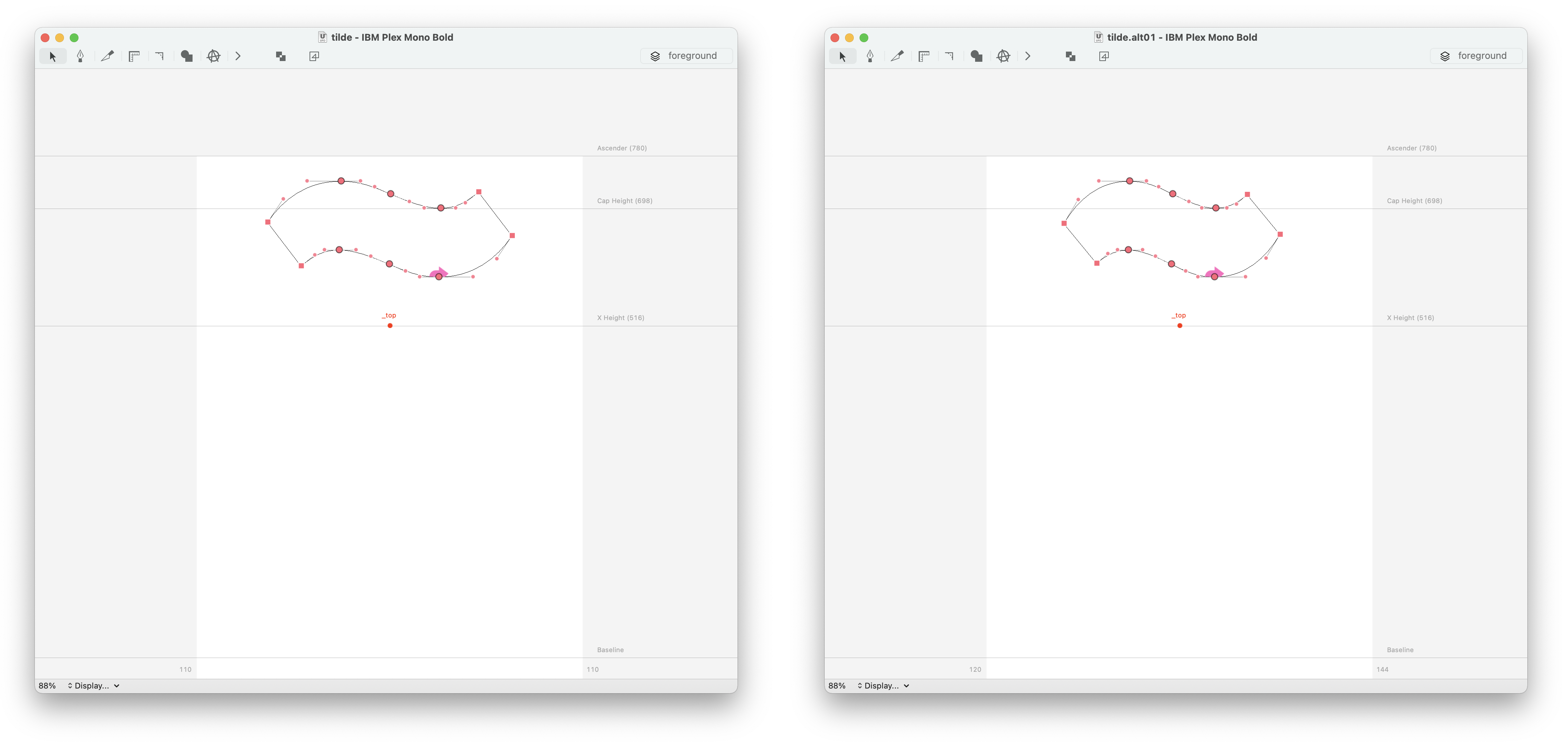
Alternate accent glyphs
Depending on the design of your typeface, it may be interesting to create alternate versions of certain accent glyphs to fine-tune their shapes to different base glyphs.
Typical examples of alternate sets of accents include:
- flatter accents for capitals
- narrower/wider accents for narrow/wide base glyphs
- language-sensitive variants
- stylistic alternates

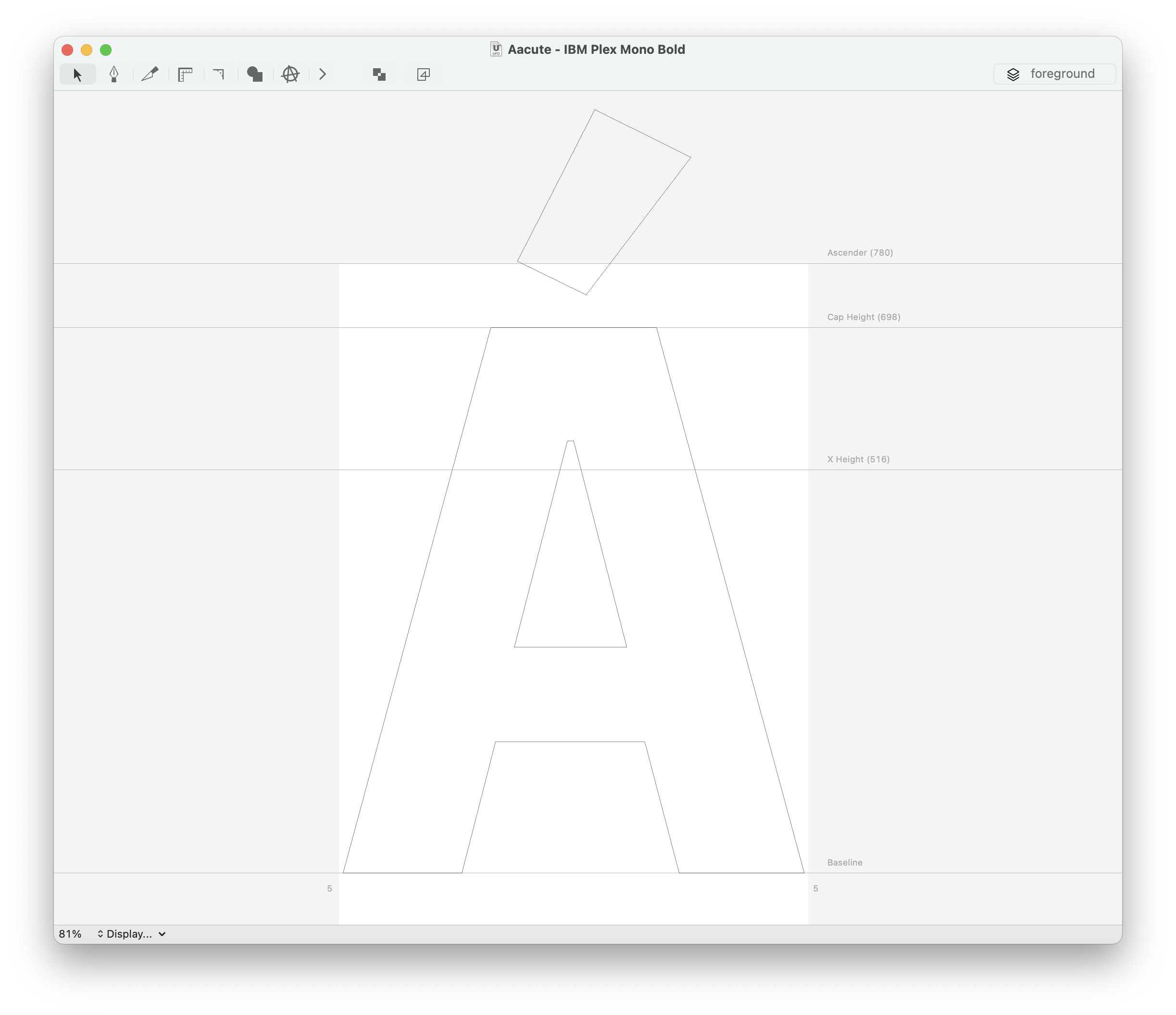
Positioning accents
The ‘old’ anchor-based workflow
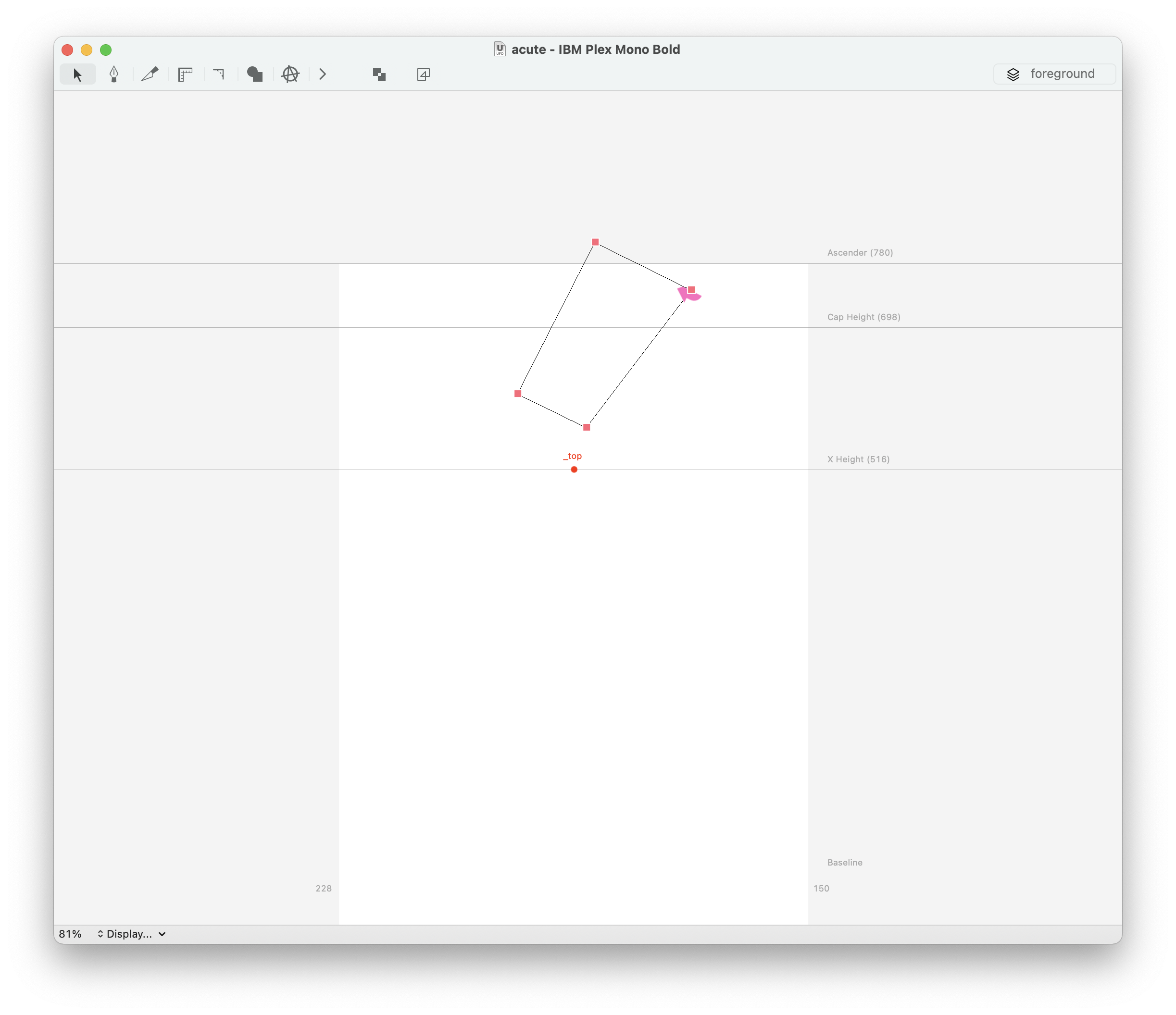
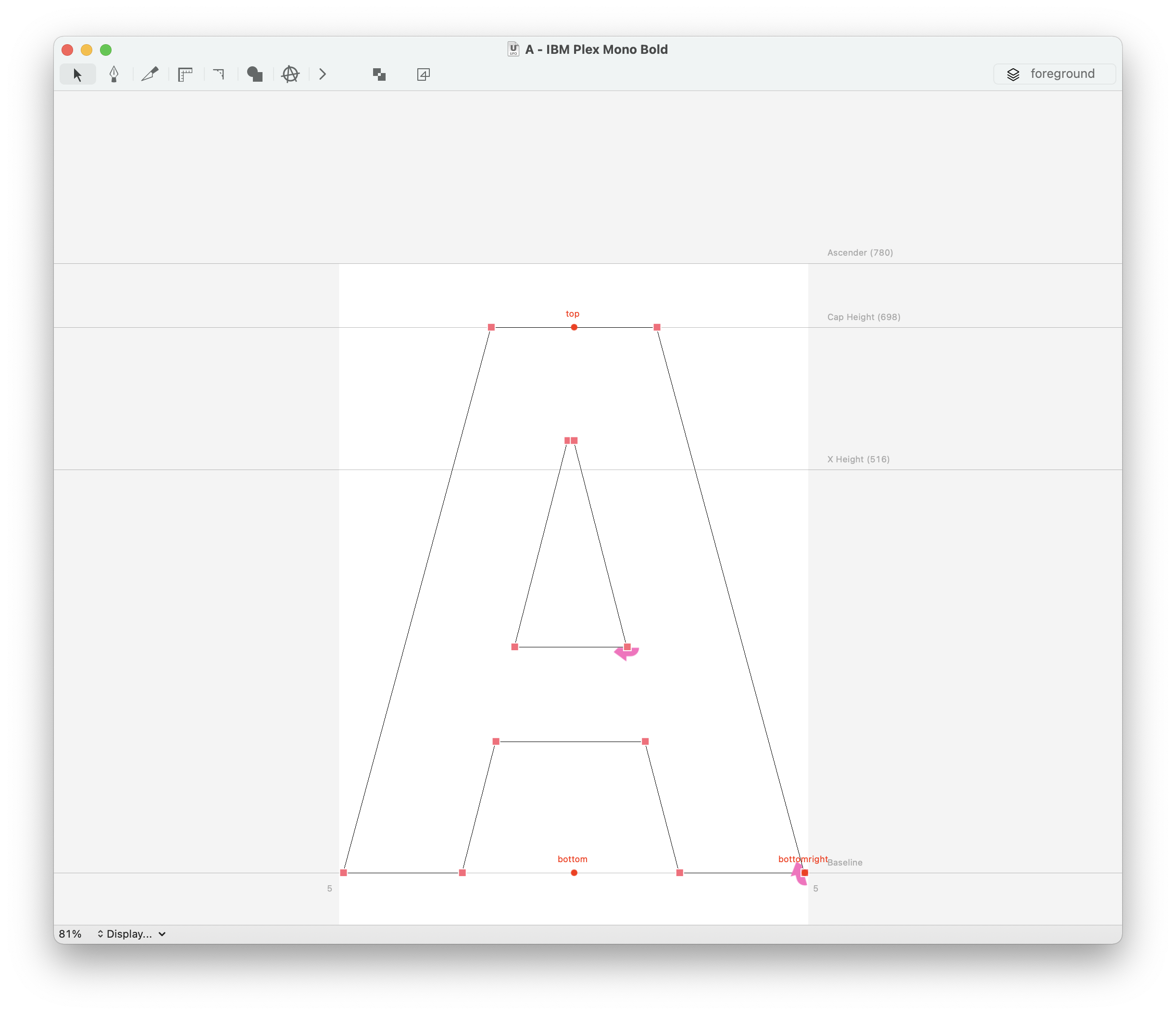
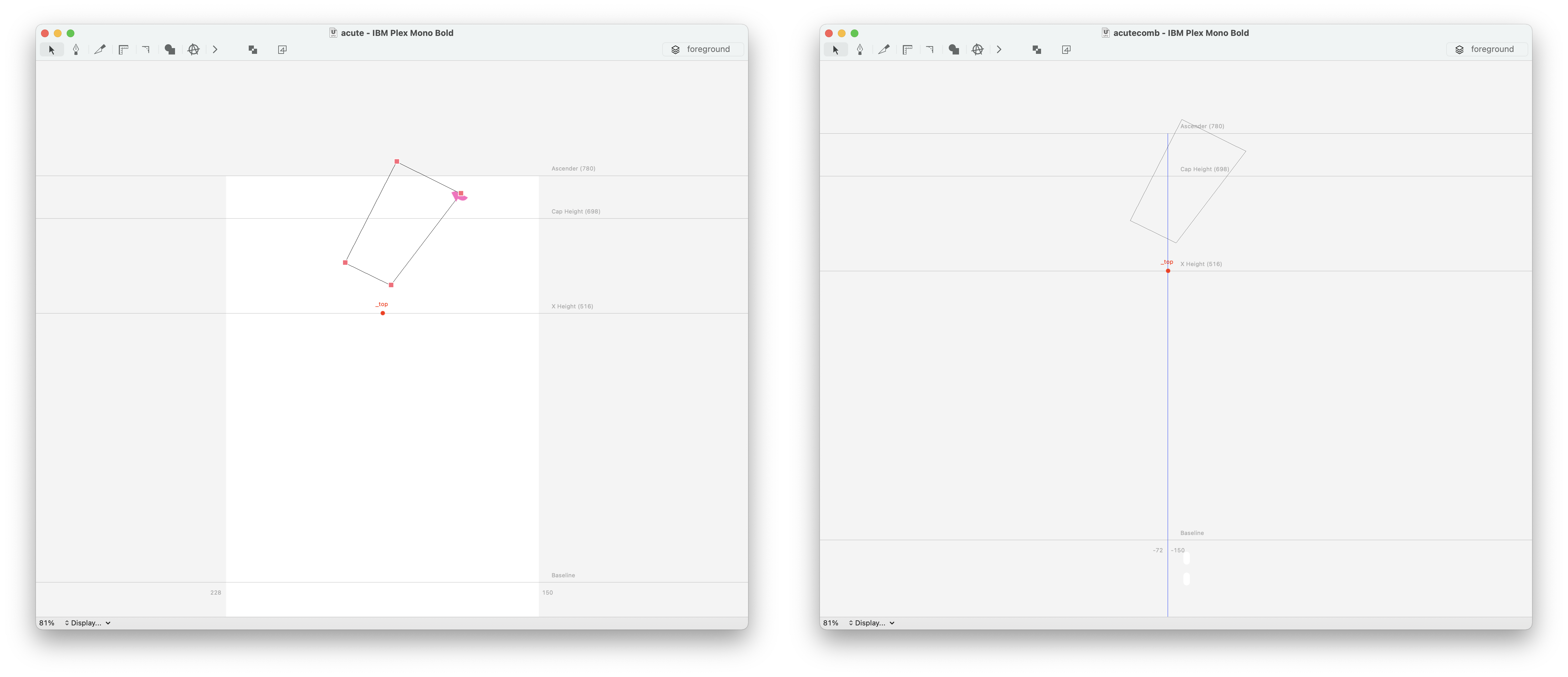
Older accent building workflows use anchors to align accents to base glyphs and between each other, and rely on a naming convention using _ (underscore).
Example: in order to build the accented glyph aacute and align accent glyph to base glyph using anchors, the base glyph a needs an anchor named top, an the accent glyph acute needs an anchor named _top.
New positioning options in Glyph Construction
Glyph Construction introduces several other methods for positioning components, using guidelines, distances, percentages, named reference points, transformation matrixes, vertical metrics, etc.